
All bloggers know how important photos and all kinds of images are for your blog posts. When you spend lots of time perfecting them, you really do not want someone else to copy your work. Previously here on the DB Blog, we posted a tutorial about right-click disabling to protect your images. In addition, you can make the Blogger images unclickable. This helps to keep readers from taking your images
Making Blogger Images Unclickable
Even after disabling the right click on your blog, readers can still click on your image, enlarge it, and save it. Well, I was running into this problem on my personal blog and wanted to find a solution. So today, I thought I’d bring you a tutorial that fixes the problem! Blogger now makes this super simple.
Here we go:
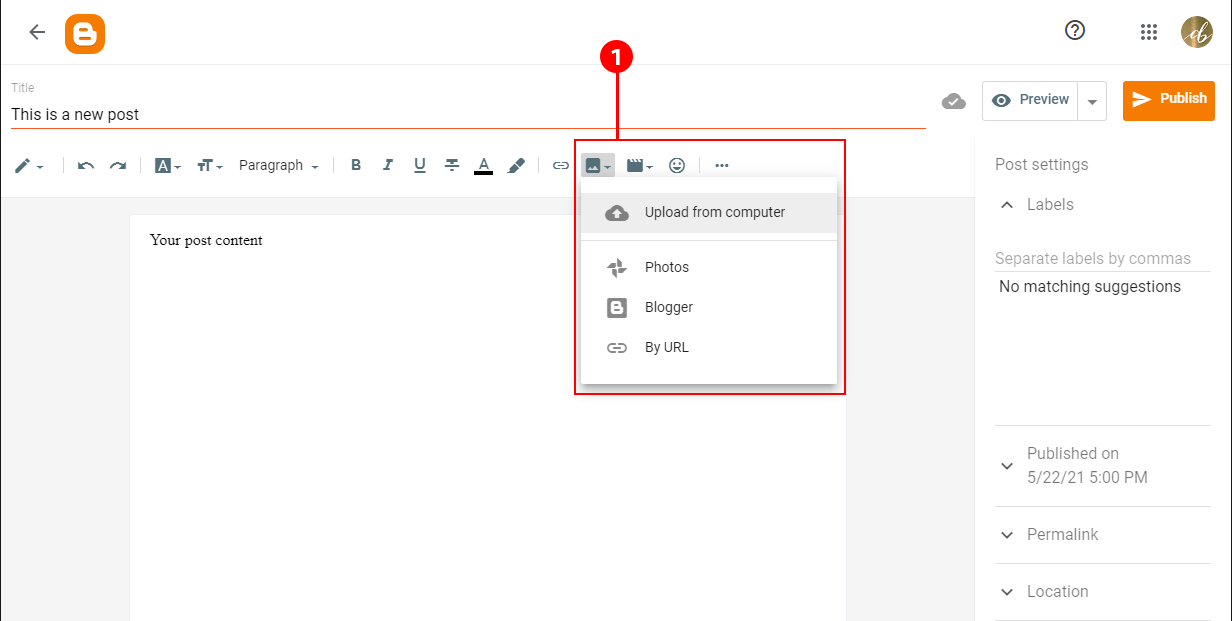
#1 Create or Edit your Blog Post

Open up your post editor and create a new post and add an image. You can also edit an already existing post if you want to edit photos that are already posted on your blog.
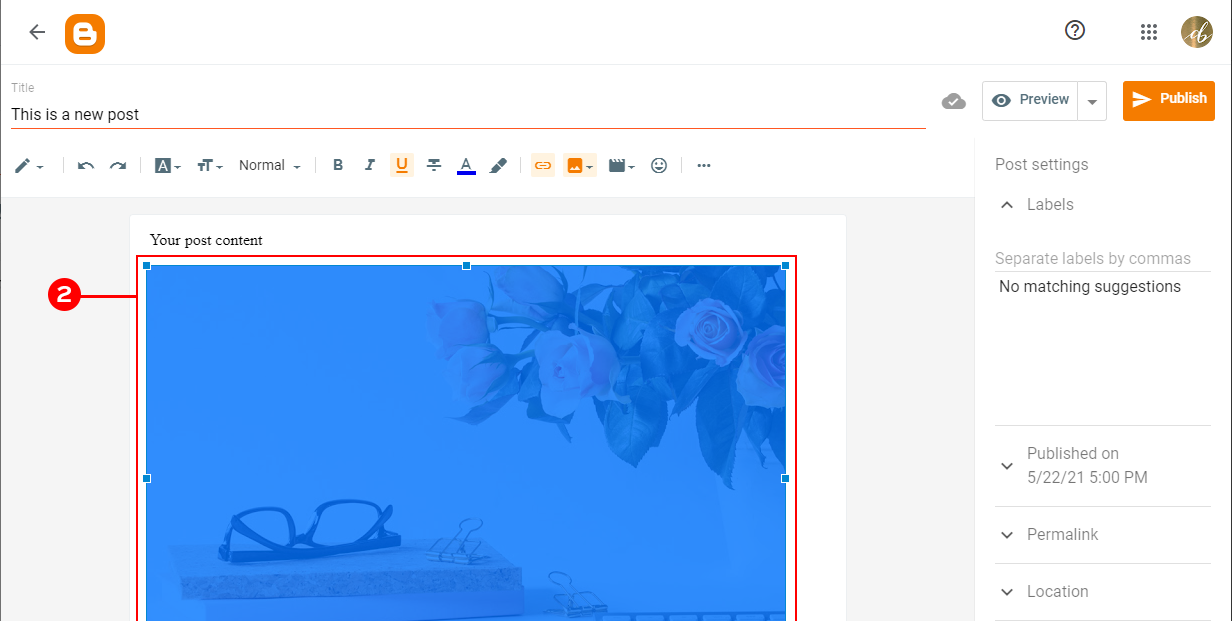
#2 Pick the image

Click on the image you just added (or one you want to edit). This will highlight the image.
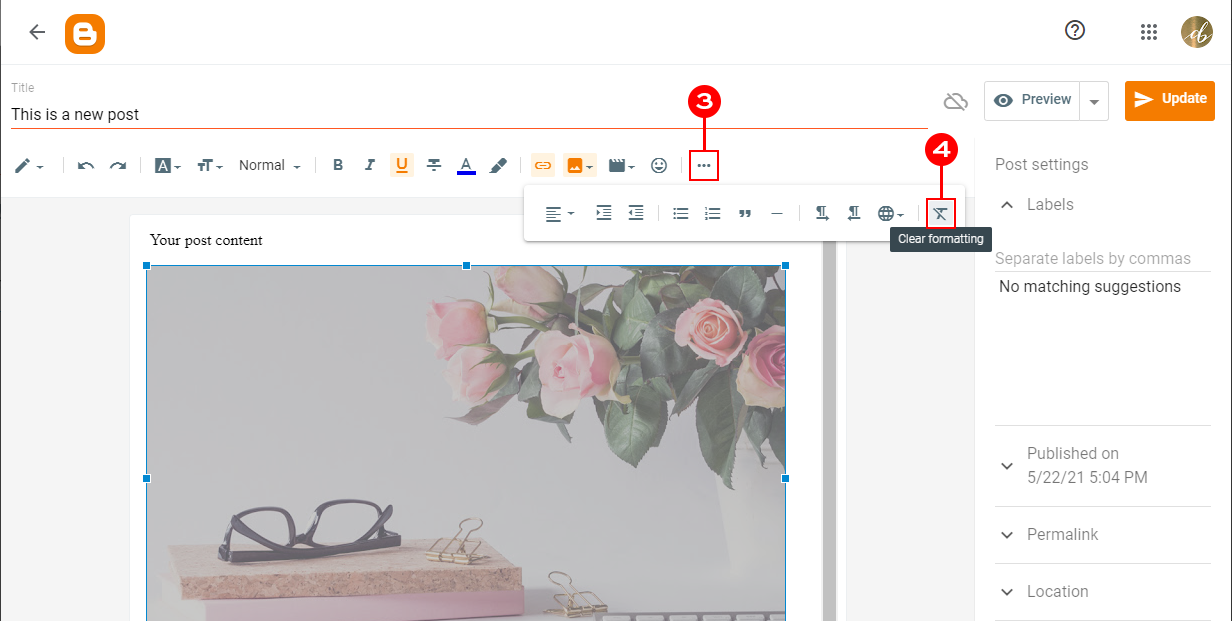
#3 Remove the link

With the new Blogger dashboard, you need to use the ‘Clear formatting’ button to remove the link from the image and make it unclickable. To do so, click the last button on the right side of your toolbar just above the post area. If you do not see the crossed-out T letter there, click on the three dots icon to see all options.
Yep, it’s really that simple! You just made your blogger images unclickable. Enjoy your safely uploaded photos. As always, if you run into any questions, don’t hesitate to ask them in the comments.
Looking for more Blogger Tips & Tricks? Browse our tutorial library.





Good to know! Thanks for the great tutorial!! 🙂
This is really great. I'm just getting ready to publish some pics I'm really proud of & that I don't want copied, so thanks for the info.
Pam
I need to do this on my work blog- I don't want someone claiming credit for MY designs. Thank you!
Dropping by from SITS to say, "Happy Tuesday, SITSta!" Interesting reading! Thanks.
Kindest regards,
Brook
http://www.Matt5verse6.blogspot.com
Hi, thanks for the post. This is something that is of concern for me. I tried it. The pics no long get big but you an still right click and save or copy the pic. Our html codes are different; but even so, I followed your directions but it still would not work for me 🙁 🙁
My pictures not enlarge, but I can clic and copy the pic. I not want they copy my works…
Can you post a tutorial on how to do this with videos…..
Is there a way to disable readers from dragging the photo to their desktop and being able to print or upload from there?
never thought it would be that easy lol
Blogger must have changed things because I cannot do it.
Wow! Your article so simple but so helpfull! Thank’s a lot.
I always wondered why the images were clickable by default. This was exactly what I was looking for. Thanks!
Removing the link does make images unclickable BUT still they can drag and drop images in another browser window. Any suggestions?
Sure! You can add this small css code to your design style ” img {pointer-events: none;} ” . Remember to add it before this tag ” ]]> “
Hi Kate,
Thanks for helping the clueless.
I’ve managed to disable right click, and I’ve managed to make images unclickable, but I CAN’T get this drag and drop to stop. I’ve tried a few variations (of spaces and quotes) to the code you posted above for MLP. But I can’t get it.
THIS is what I have on lie 489 of my Blogger Design. Can you spot what I’m doing wrong?
” img {pointer-events: none;} ” ”]]>
Is the issue in the spaces? A few variations don’t seem to work.
Help. I’m SO close.
Thanks in advance
Hi Sam, the code at where you point should look like this:
img {pointer-events: none;}
]]>
I hope it helps 🙂
Kate…
You are THE BEST!!! Works like a charm.
For some reason your reply didn’t appear for a long time (maybe my reply will do the same, I don’t know), but I’m sorry my thanks is so late.
Thanks again and cheers,
Sam
Thankyou
This worked with my blog, thanks.
I’m thrilled to hear it worked for your blog! If you have any more questions or need further assistance, feel free to ask. Happy blogging!