Today we are going to talk about changing the look of your blog by editing your layout. There are several different types of layouts to choose from and it pretty easy to switch things up to best suit your needs. Some folks might like one basic post section and one sidebar. Others may need two sidebars or a few different footer sections. I will show you how to change the blogger layout and make it more suitable for your needs.
Changing the blogger layout
Luckily, Blogger makes it pretty simple to change things up if you are using one of their templates. (Note: you must be using an unaltered theme for this to work. If you are using a customized template such as one of ours, this will not work.).
We at Designer Blogs can also offer you upgraded layout options with any of the designs. You can find our layout options in our blog accessories shop.
Pick a design
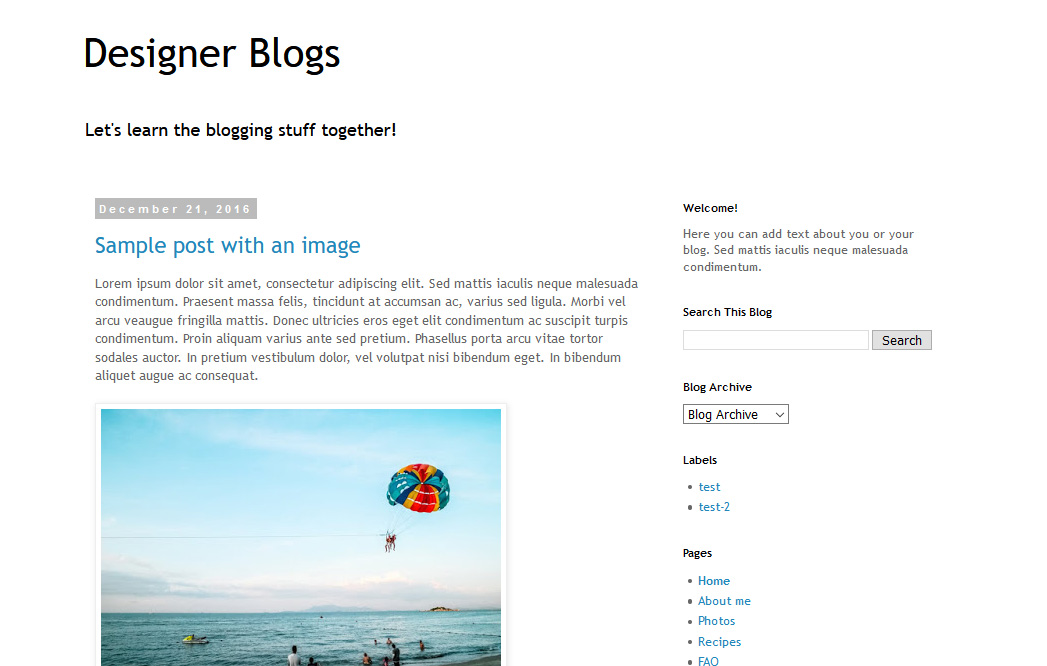
Here is my sample blog using Blogger’s SIMPLE template. It has a basic post section and a right sidebar created from one column at the top and two smaller ones below it.

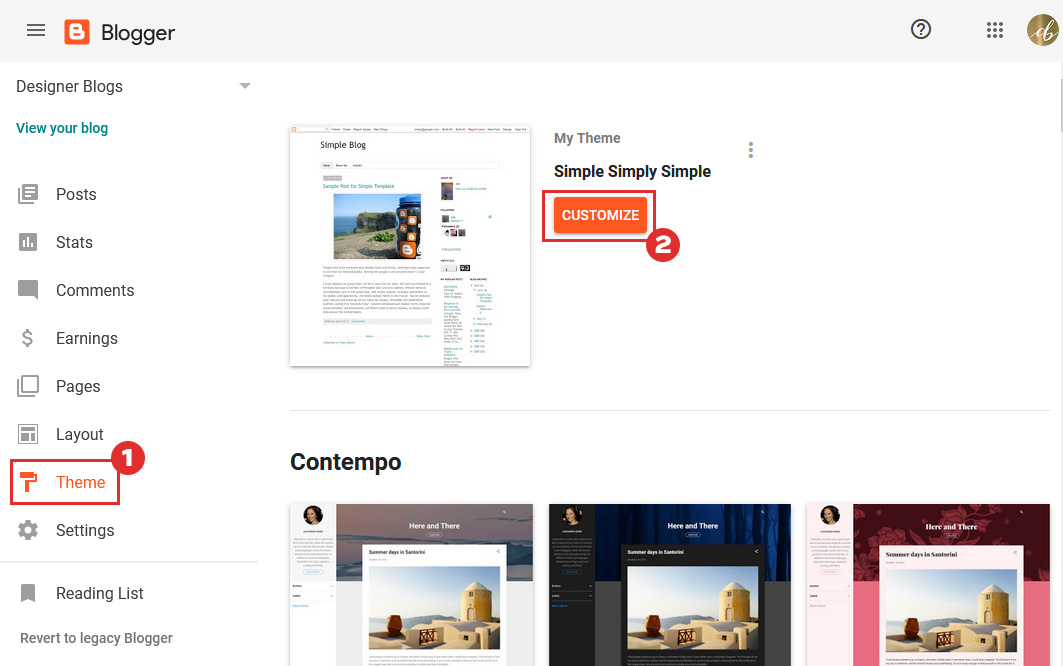
To switch things up, log into your blog, click on the Theme tab and then select the orange Customize button.

Customizing blogger layout
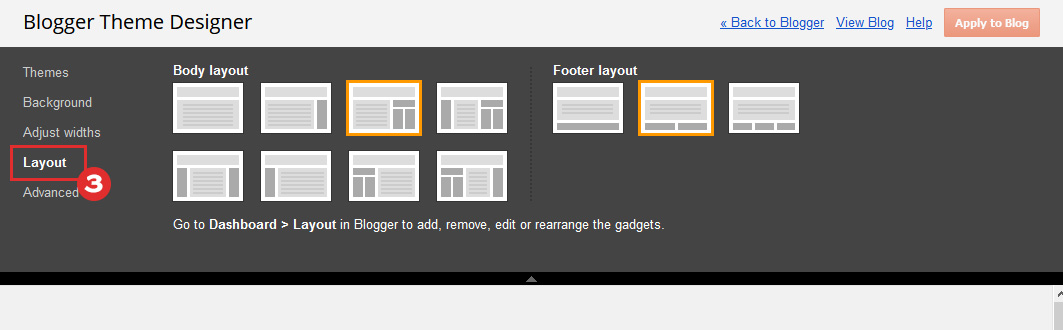
In the new window, select the Layout button on the left-hand side of the page. This will brings up the layout options. As you can see, Blogger offers eight options for layout, as well as three different options for your footer.
You literally just click on the options for either area that you want and then SAVE your changes. It is that simple.

This is a great way to utilize the space on your blog if you have several sidebar items that seem to go on for eternity down the length of your blog. The organization is key to a well-designed blog, especially if gaining and keeping readers is a high priority.
And there you have it. I hope this tutorial showed you how to change the blogger layout for your blog.
Happy designing everybody!






I like your tutorial, easy to understand
But in my template the layout buþon is disabled. So can you tell me how to enable and how to change this by using codes.
If the layout button is disabled it means that your design is not supporting this option.
Hi,
I want to add widgets next to each other on my blog. Currently I have two widgets which I moved to Cross Column 2. They can only be placed one below the other and not next to each other. How do I do that? Does it require some change in the code?
Love your site. Very useful for a newbie like me.
Savita
Right now, Blogger allows placing widgets only one under each other 🙁 To have two widgets next to each other, you would need to add tweaks in the design code.