
You only have a few seconds to make an awesome first impression with your blog. You might have a gorgeous blog design and out-of-this-world content, but if your site takes FOREVER to load, people are going to be looking for the “back” (aka: “get me outta here”) button before they even have the chance to enjoy your blog in all of its glory.
If your blog takes longer than 3 seconds to load, it is loading TOO SLOW and is costing you visitors. Every second counts! Google’s PageSpeed Insights is a great tool to use to find out how fast or slow your site is loading. If your blog is loading too slow, the tips shared below will help make your Blogger blog load faster in no time.
Note: this post is specifically for Blogger blogs. If you are WordPress, we’ve covered this here: 10 Ways to Make Your WordPress Site Load Faster.
1. Limit the Number of Posts on the Front Home Page of Your Blog
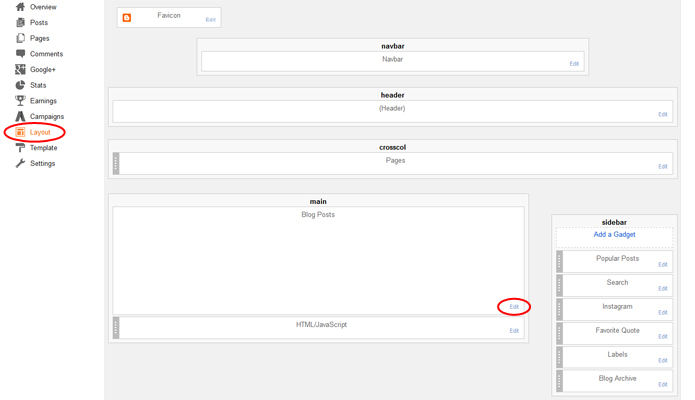
The more posts you show on your front page, the longer your blog will take to load. We recommend showing no more than 10 posts on the front page. However, if your posts are long and/or they have a lot of images, then it would be wise to show even fewer posts. To change the number of posts your home page shows, go to “Layout” > “Blog Posts” > “Edit.”

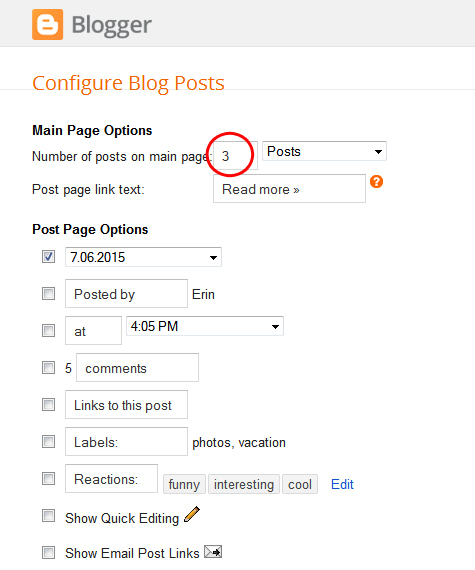
Under “Main Page Options,” switch the number of posts shown on the main page to a number less than 10. Then click the “Save” button. View your blog and it will now only show the number of posts you have set it to show.

2. Display Expandable Post Summaries
If you would prefer to show a lot of posts on your main page, using expandable post summaries/post excerpts is a great alternative to the first tip. Expandable post summaries is a feature that shows a short paragraph for each post and then allows your users to click on a “read more” link to view the full content of each post.

Using expandable post summaries on your home page dramatically decreases load time because only a small snippet of each post on the homepage has to load.
RELATED POST: How to Add Post Excerpts to a Blogger Blog
3. Resize Images Before Uploading Them To Your Blog
Uploading images in their original size is a surefire way to slow your blog down. The larger the images you upload, the longer your blog will take to load those images.
The goal is to size your images no wider than your post area width, so it’s important to know that width. If you are using a Designer Blogs design, we state the post area width on each of our designs so you’ll know the exact width to use when resizing your images. If you don’t have one of our designs and/or don’t know the width of your post area, then shoot us an email and we’ll be happy to take a look at your site so you’ll know the exact width of your post area. Most post area widths are between 600-800px wide.
Photoshop is the best tool for resizing images, but if you don’t have Photoshop, Pixlr is a free service you can use to do this. Here’s how to easily resize a photo using Pixlr:
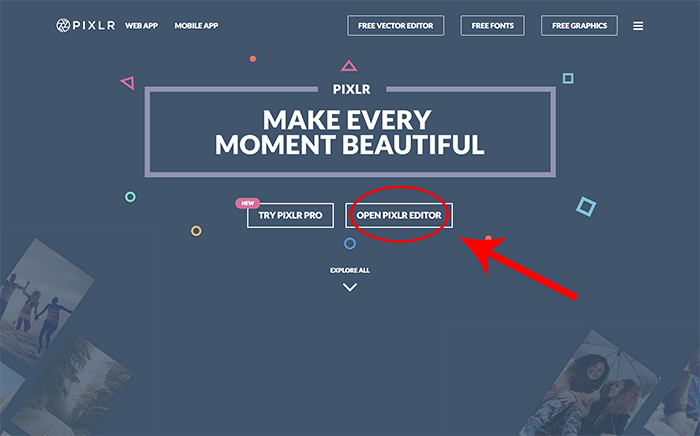
1) Hop over to Pixlr and click “Open Pixlr Editor” on the site.

2) Click “Open Image from Computer” and find the image you want to use from your computer.

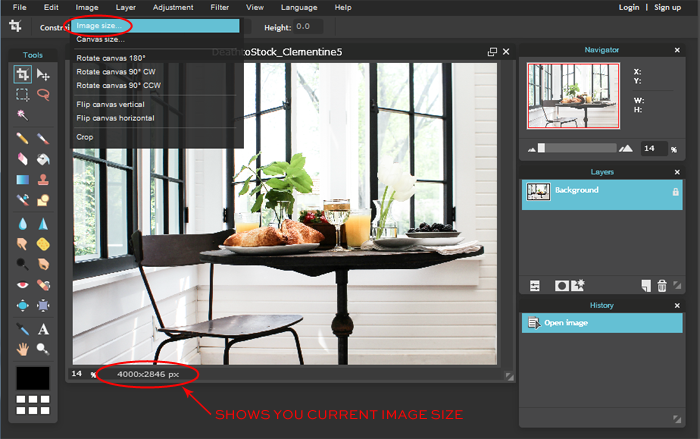
3) Your image will appear and will be ready for editing. At the bottom of the image you’ll see the current image size. My sample image is currently 4000px wide, which is WAY too large to be uploaded to a blog. So I’m going to change it to the width of my post area, which is 800px wide. In the top navigation bar, click “Image” and then “Image size…”

4) Change the image width to the width of your post area. The height of the image will automatically adjust to keep the proper proportions. Click “OK.”

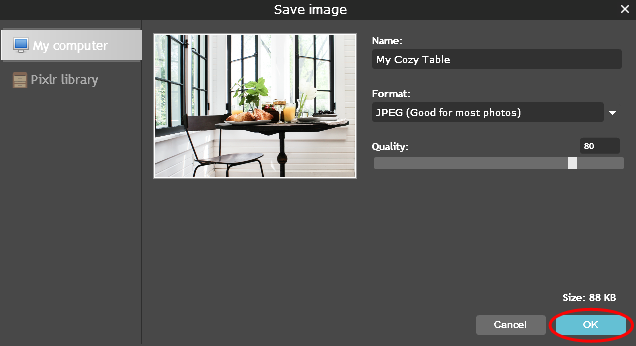
5) Now you just need to save the resized image, so go to “File” and then “Save.” Rename the file (if needed) and then click “OK.” Find the folder on your computer where you’d like to save the image and click “Save.” You’re now ready to upload your resized image to your blog.

RELATED POST: How to Achieve Pixel Perfect Images in Blogger
4. Use an Image Host for Your Blog Images
Separate your blog and your blog images by using an image host for your blog images. If you post a large amount of images on your blog in the double digits for each blog post, consider using an external image host.
An external image host will separately load your images on your blog. This takes a little of the loading strain off your blog as your blog only has to load your design and text and widgets.

Popular free images hosts to use are Imgur, Google Photos, and Flickr.
5. Compress Your Images
If your blog images are still taking too long to load, consider optimizing them by compressing the file size. Compressing images removes a little of the unnecessary bulk of the image file size. This will only provide a small benefit if you use only a handful of images per blog post. This trick is more suitable if you post images into the double digits for each blog post and need the extra bit of optimization.
Photoshop can be used for compressing images, but if you don’t have Photoshop, TinyPNG is a free service that works great for automatically compressing your images. Here is how to easily compress images using TinyPNG:
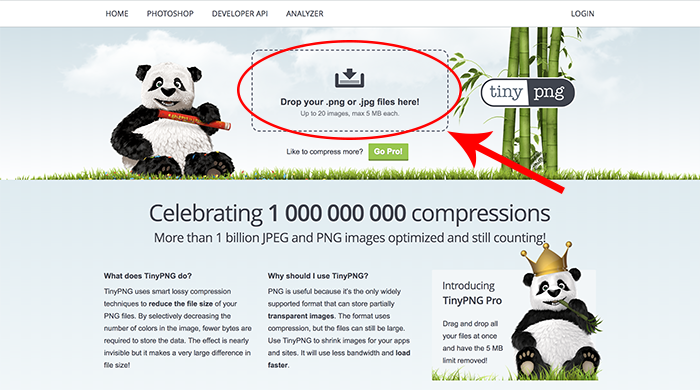
1) Open the TinyPNG site and click on the “Drop your .png or .jpg files here” section on the site to upload your image.

2) Choose the image you want from your computer and upload it.
3) TinyPNG should instantly start compressing your image.

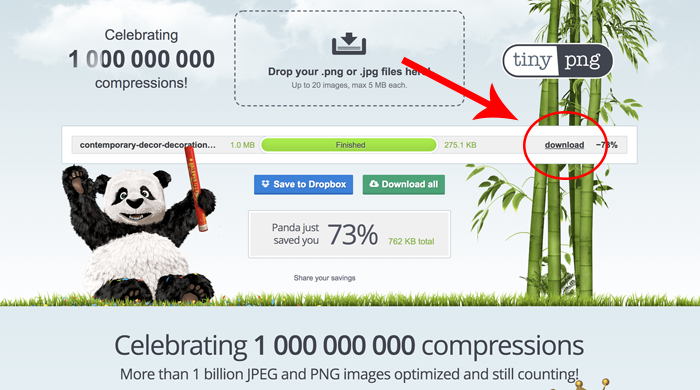
4) When your image has finished being compressed, download your image from TinyPNG to your computer by choosing the “download” link.

A before and after comparison shows the compression ended up resulting in a slightly darker image when compressing up to 73% of the original image size. The image was compressed from 1mb to 275kb.

6. Clean Up Your Blog Widgets
Rid your blog of clutter. Keep the number of widgets you use on your site to a bare minimum. Ask yourself, “do I really NEED this widget?” If not, get rid of it. You don’t want your users getting distracted from your amazing content by an overly cluttered sidebar or footer. Less is more when it comes to widgets. Keeping your widgets to a minimum will allow your content to shine and will help keep your site load time lightening fast!

Keep the essentials only. We recommend the following must have widgets: profile widget, email subscribe widget, blog archive widget, popular posts widget, and search widget.
RELATED POST: How to Clean Up Your Sidebar
7. Minimize Your Third-Party Gadgets
Similar to reducing your Blogger widgets, keep only the essential third-party gadgets on your blog. Twitter, Instagram, Pinterest, and other social media platforms are well known for having gadgets that take a long time to load. Keep only the gadgets that are essential for your blog.
Consider which platforms are your main sources of readers and prioritize them accordingly. For the platforms that are less important, link to them on your about page or on your sidebar instead of using a third-party gadget.
8. Minimize the number of HTML/JavaScript Gadgets
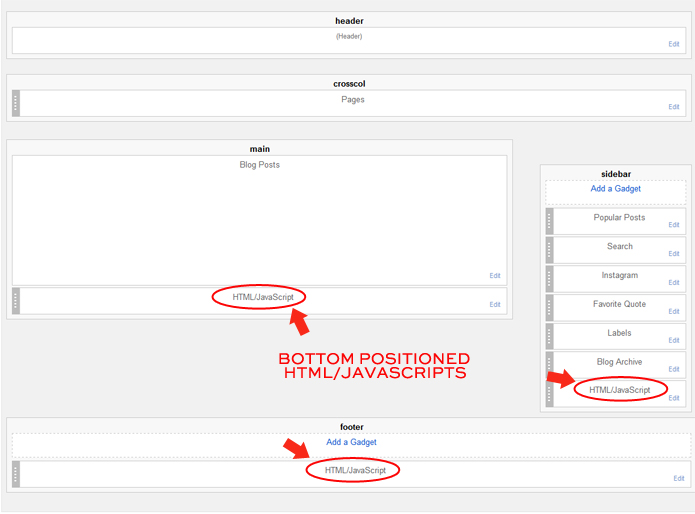
Adding your own HTML/JavaScript gadgets can be a great way to customize your blog, but adding too many can slow your site down, so use them sparingly. Your blog loads from the top down, so if you do decide to use them, it is best to position them at the bottom of the sidebar or blog so that your users can still read your content while the javascripts are loading.
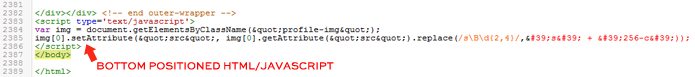
If you are using them within the main code of the site, it’s best to position them at the end of the body tag (right before ).

Remember to use javascripts sparingly and, when used, to position them at the bottom.

9. Remove Large Blog Design Images
Do you have a large header image you uploaded to your blog? Or a wide background image? If your blog is taking too long to load, these are two areas to check to see if these images are slowing down your blog.
Blog header images should be less than 1mb in size. Ideally, header images should be around 200-400kb.
Blog backgrounds should also be less than 1mb in size. The best blog background images to use are seamless patterns because these images tend to be small and load quickly. Desktop sized backgrounds should not be used for your blog background because these images are usually very large and take a long time to load as most are over the 1mb recommended file size.
10. Limit the Use of Custom Fonts
Custom fonts are beautiful and add personality to your blog design but if you find that your blog takes too long to load, remove or limit your custom fonts. Custom fonts are similar to images in that they take time to load and can be large files. Fancier calligraphy style fonts tend to have larger file sizes in comparison to serif or sans-serif fonts you would find in a book or newspaper.
Custom fonts are best used sparingly such as for your blog header and blog post titles. If possible, use 1 or 2 custom fonts only and change the size or make the fonts bold or italic in your html to use a small number of fonts but still add variety in your fonts on your blog.

The maximum amount of custom fonts you should have on your blog should be a maximum of 3-4 fonts. Any more and you are only slowing down your blog.
RELATED POST: DIY Custom Fonts for Blogger





Nice tips, especially the last one, removing the clutter, is hardly followed by most of the people, including me.
Great tips and information which is useful for everyone, I’ll be back later for some useful information.
Thanks for this great post.
Google is already optimized enough but by using your method it will boost our websites much faster.
Thanks for great tips.
thanks for sharing help ful post its really better for me and for all
Thanks for those awesome tips, load time of the blog was a headache for me
You’re welcome! Hope it helps!
Thanks for providing best information of “make money from blogger”.
I love this blog
Wow. Great tips mate. I worked on all above mentioned steps and experienced a massive improvement in the loading time of my blog. Thanks for the great tips!
Great post. This post really helps the users of Blogger Platform.
IF I use Genesis Framework Will My Site Be Fast in opeing
Yes, we highly recommend Genesis. Check out this tutorial for tips on making sure your WordPress site loads quickly: https://www.designerblogs.com/10-ways-to-make-your-wordpress-site-load-faster/
This post is great! I learned a lot from it – Keep up the good work! Thanks for the tips – they were really useful. Following you on Bloglovin’ now! xx
Have a nice day and all that!
Thanks for the tips, it really help. My blog now load faster than before.
Great tips and An informative Post which is useful for everyone,
Thanks for the tips, it really helps the users of Blogger Platform.
Amazing..i will just try this tips and see if it works for me
Thank You so much for the information i found it from last so many days
Thanks for sharing. although my blog load 3.7s , let me reforce it.
Thanks for sharing the informative post. although my blog load taking 5.7s but i am using this technique. Thank You.
Really great tips. Thanks
Awesome And Now Everything Is Done
that’s a good advice especially in resizing image as it will be fit proper in post page.
because if it doesn’t suit with the width of your page, it will be make a reduction loading.
Yes, sizing images correctly really does make a huge difference in page load time.
great post and nice template very clean..
Good Work, the tips shared by you are very good and practical, though for me image compression worked, I read about this tip on WPblog and it really did speed up my website
Wow, appreciate these tips, hope it works just fine…
Wow Nice Tips For Speeding up Blog.
I learned a lot from here about my problems and how to solve them.