
The first thing every blogger needs to learn is how to create a post. It is the essential element of your site and will allow you to share content with your readers. In this tutorial, I will show you how to create a post in the blogger.
Adding a post to Blogger blog
Start by logging to your Blogger Dashboard. If you do not have a Blogger blog yet, you can follow this guide to get one.
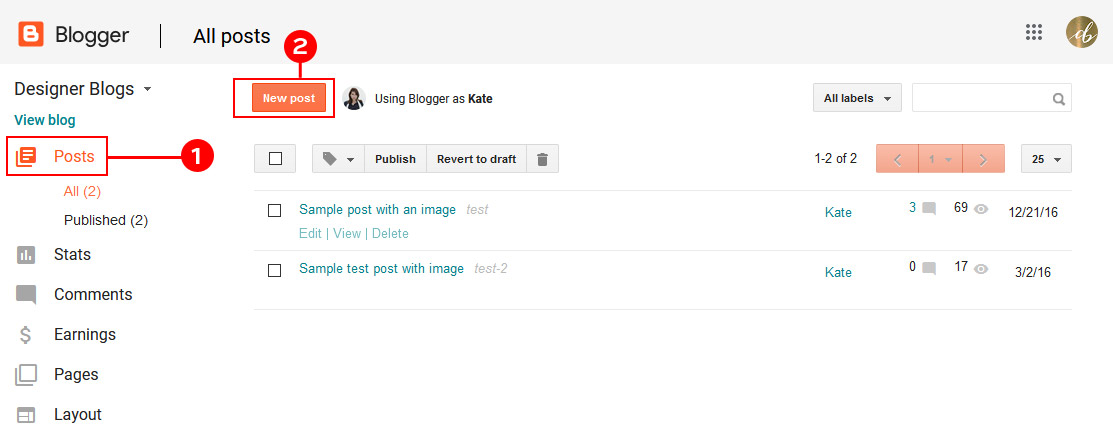
Once in, pick the ‘Posts’ (#1) tab in the left menu and click on the orange ‘New Post’ (#2) button.

Your post is almost ready!
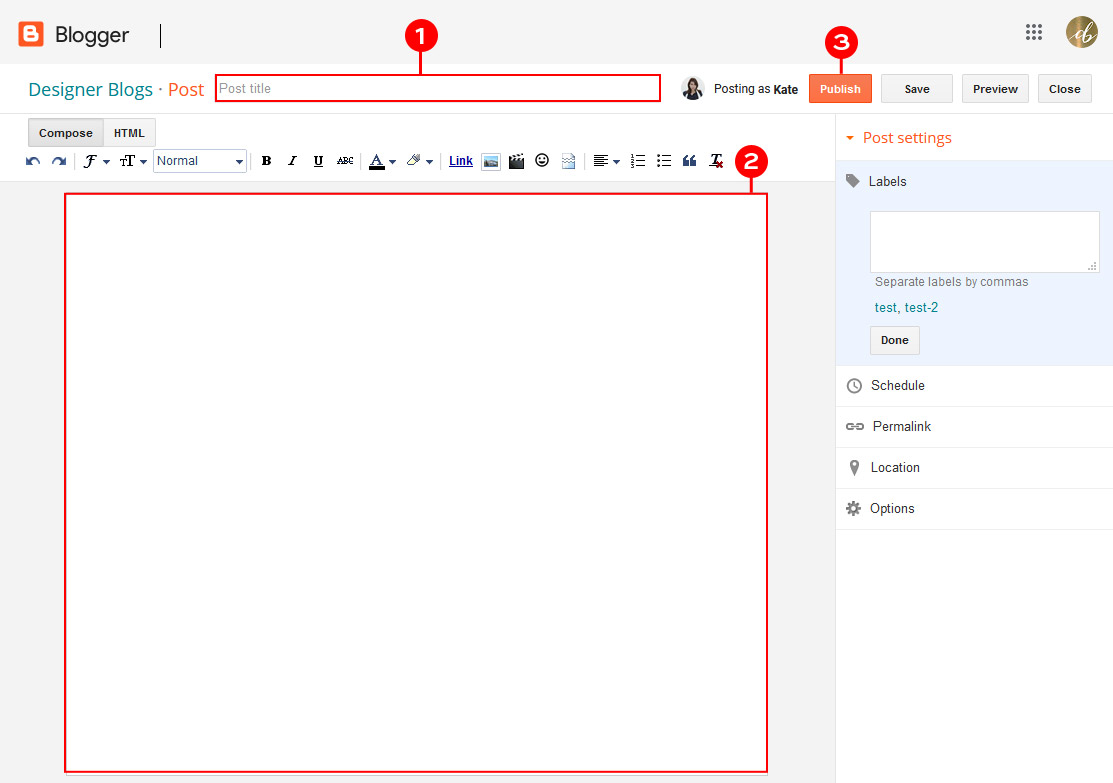
In the new window add a post title (#1), post content (#2) and hit the orange ‘Publish’ button.

Congratulation! You have now created your first post!
Accessing post options
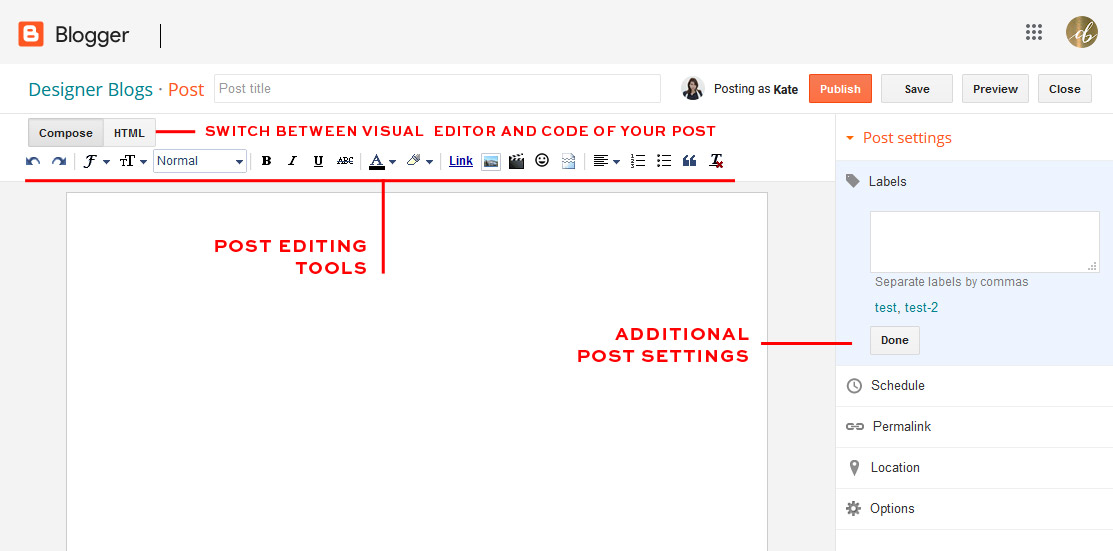
Posts do not need to be simple. You can add images, links, make your text bold, large or in different colors. All those options can be accessed from the menu between post title and content.

Most of these tools are straightforward so I will not list them all here. The only one I would like to highlight is ‘Insert Jump Break’ (6 from the right on the screen above). It will allow you to display post snippets on your blog homepage.
Click here to learn more about creating post excerpts on blogger.
Additional post settings can be located on the right of the post content area.
Compose vs HTML
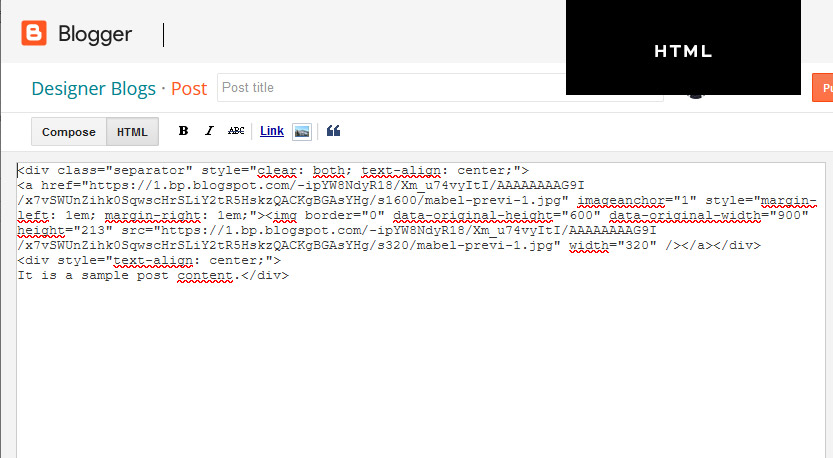
Above the post-editing tools, you may find a switcher between visual and code version of your post. Below you can see the same post visible in those two views: Compose and HTML.


As you will notice, post-editing tools are different in both modes.
Create a sticky post in blogger
Posts can be used to create a simple Welcome blurb on your blog homepage. To learn how to set up one visit our tutorial about sticky blogger posts.
I hope that this tutorial was helpful! If you have any questions, make sure to let me know in the comments below.





Thanks for this great posts, I have made some blogs based blogger aka blogspot. What do you think about this cms platform. Is it possible to get better rank in serp using free blogger platform? I am still confuse what to choose, some people said wordpress is better, but other said there is no different between WP or Blogger. I see like linda ikeji get huge traffic, is she using blogger or other cms? Please answer.
Blogger is a great platform! If you still have hard time choosing between Blogger and WordPress make sure to check this post: https://www.designerblogs.com/blogger-vs-wordpress/