
The WordPress blocks feature has completely changed how I create website content. I love the flexibility it provides and how it allows me to add different types of content in a visually appealing way. Whether I’m adding images, videos, or text, the block feature makes it simple to create a layout that looks professional and engaging, and I no longer need to use code to style everything. In this post, I will show you some tips & tricks on how to duplicate and edit WordPress blocks to create amazing content.
How to add WordPress Block
There are various types of blocks, each offering different customizations option. Moreover, you extend your blocks library using plugins to get even more options and styles. In this post, I will focus only on default WordPress blocks, but if you want a more advanced guide with plugin recommendations, let me know in the comments.
If you want basic information on adding blocks visit our guide on creating WordPress posts and pages.
How to edit and customize WordPress Blocks
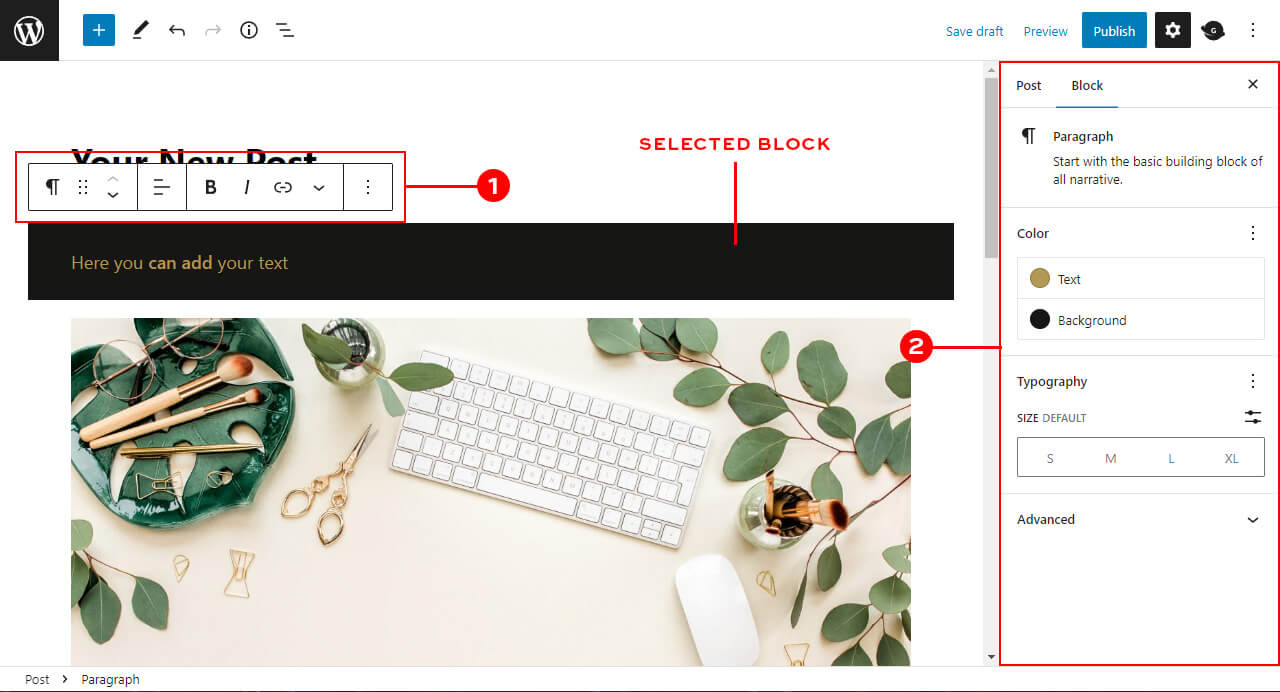
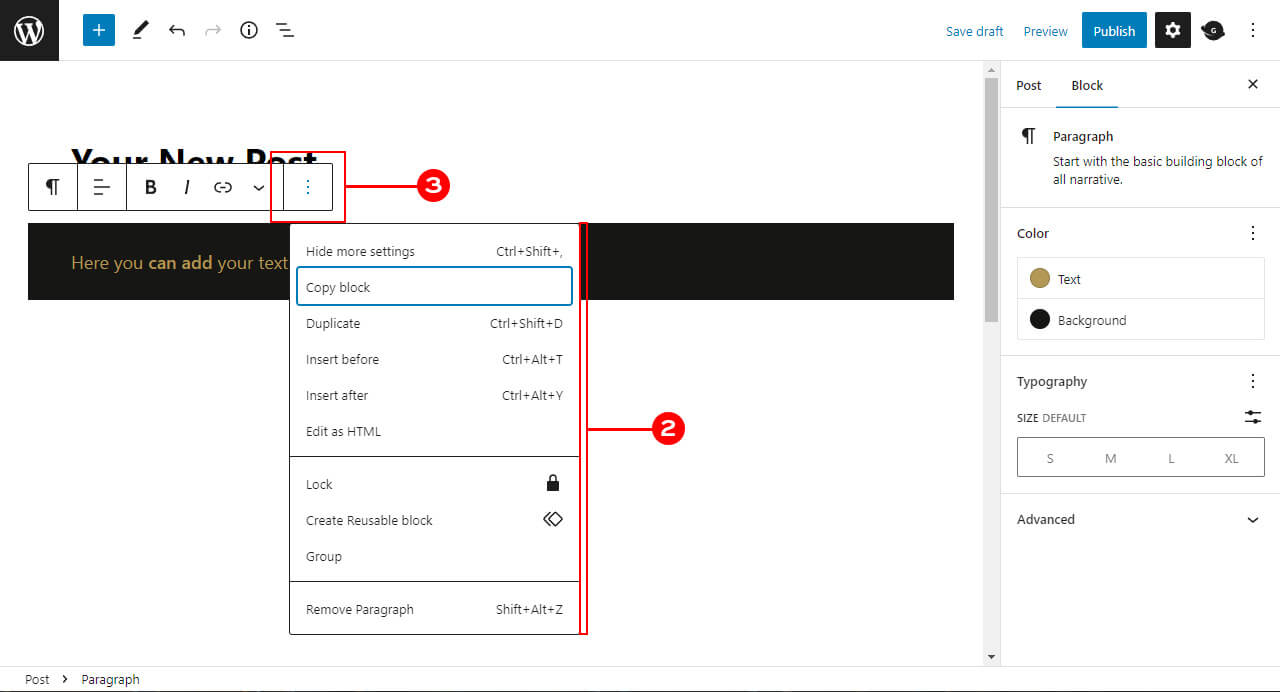
Editing your blocks is actually very simple! Once you start creating your post or page, you can click on the block of your choice. I’m selecting a basic paragraph block with a black background on the screen below to show you all the space it covers. You can click anywhere on the black area to select such block.

Immediately after selection, you will see a small option panel above the block (#1) and a larger, more advanced don’t on the right (#2). All customizable options for the selected block will be in one of those two panels.
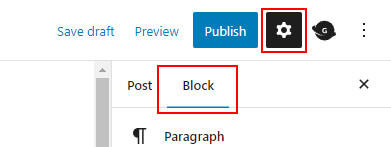
If you don’t see the panel on the right, make sure it is turned on! The cogwheel icon in the top right corner must be selected. It is also worth checking if the right panel is switched to block view instead of post view.

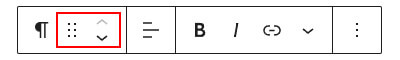
The common elements for all block types are an icon at the left of the panel above the block (#1), which shows the selected block type and movement icons. Those are represented by six dots and the top/bottom arrow.

Important: Movement icons are visible only if you have more than 1 block!
Use the six dots icon to drag and drop your block in to desired location or use the arrows to position it above or below other blocks.
Additional options
Don’t forget to click the three dots button on the very left end of the top edition panel. It includes very useful functions like adding a new block above or below the selected one!

You can also use this panel to copy your block and paste it into a different post or page.
How to duplicate WordPress Blocks
The option to duplicate your blocks is very useful, especially if your design has a homepage with multiple post categories or if you are using a recipe index. It allows you to add a copy of an existing section and keep your design’s settings and styling.
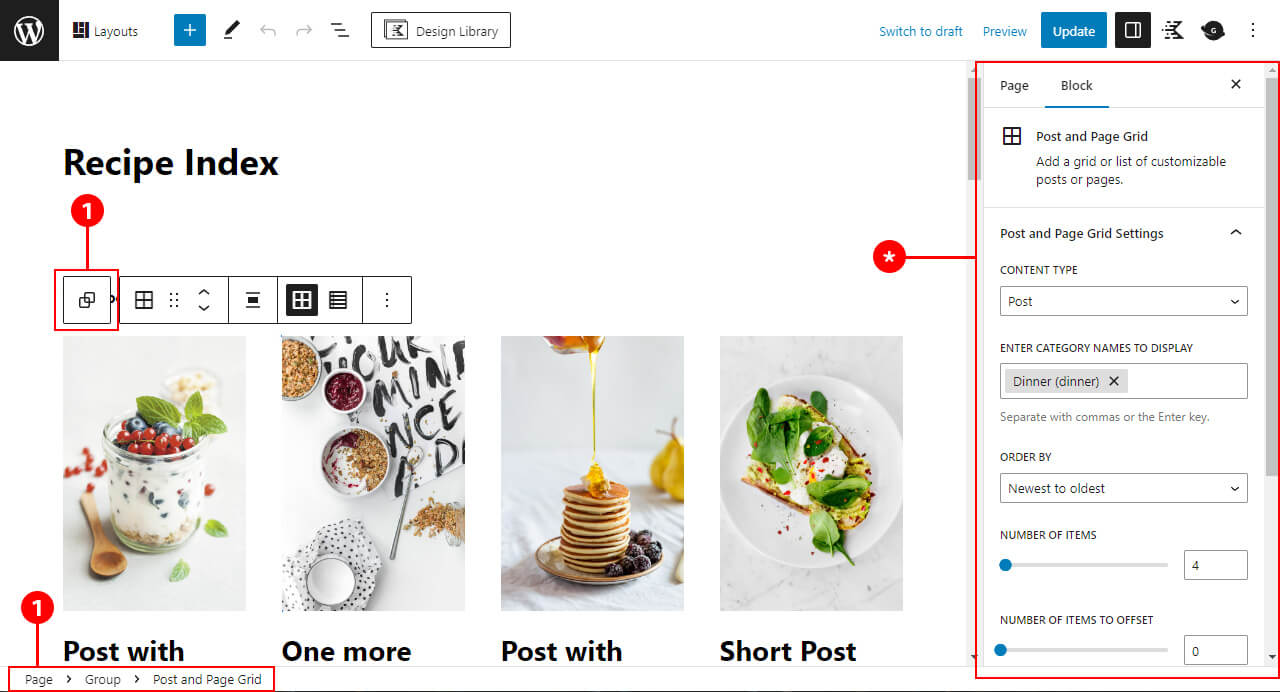
As an example, I will be using Recipe Index from Daphne Theme.
Before you start duplicating your block (in this case, the recipe row from the recipe index), make sure you are selecting the correct thing. In more advanced designs, blocks may be grouped to make it easier to duplicate them. In this example, Post Grid (row with 4 posts) is grouped with a title above it and a button below it. So if you want to copy it, the best option will be duplicating the whole group. You can access it by clicking the group icon on the very left of the small panel above block (#1) or by looking at the bottom of your browser (#1), where you will find a path to your current selection. Click on the word Group there and you will select the whole Group.

It is worth mentioning that after selecting a Group, you will also see a change in the right panel. Previously it was showing Block settings where you could pick which category of posts is displayed. After selecting Group, there will be fewer options on the right.

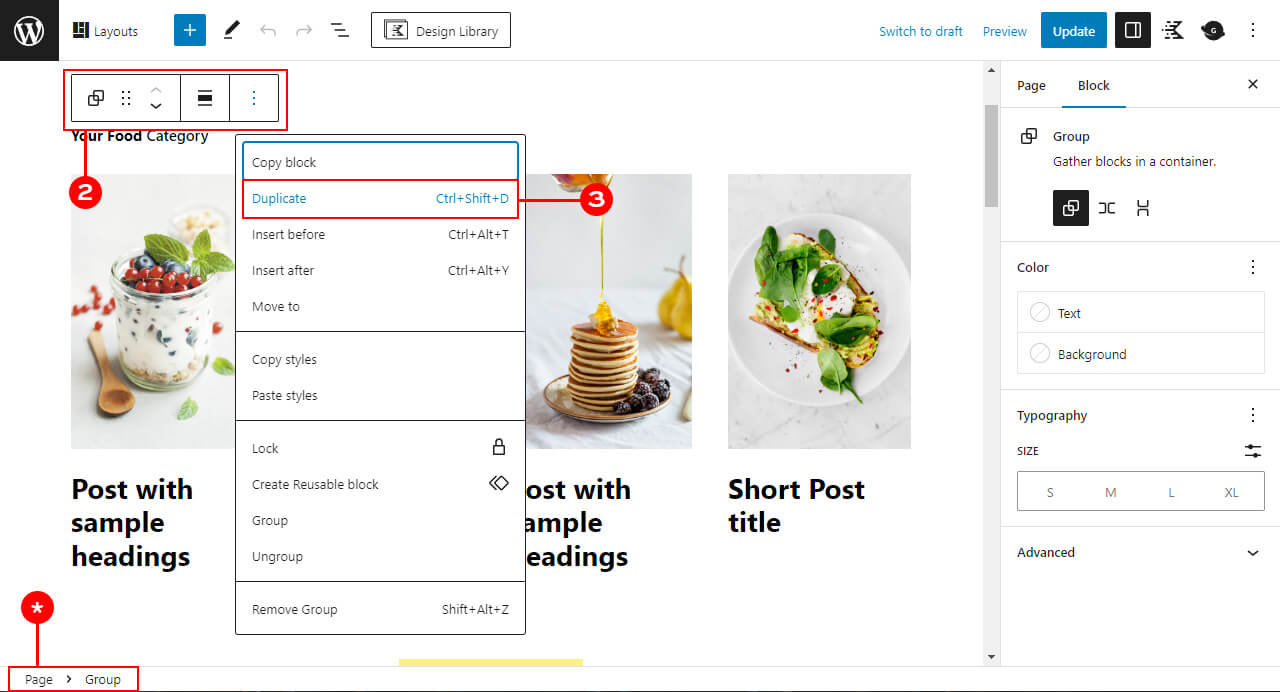
With the group selected, navigate to the top block panel (#2) and click the tree dots button on the right to access more options. You will find there a Duplicate button. Click it, and the whole group will be duplicated.
All you need to do now is play with the settings and content of your duplicated blocks to change text, links, and post categories (if you are editing the recipe index).
With the ability to customize each block, you can truly make your content stand out. I highly recommend giving it a try if you’re looking to take your website to the next level. With an option to duplicate WordPress blocks, you can easily create pages with multiple post areas or galleries while keeping the same style for all of them.
We use blocks for our WordPress themes to allow you to easily edit your homepage and move things around without needing to touch the design code.
Browse our latest premade WordPress Themes.
Still not sure how to work with blocks?
Let us customize them for you. Contact us, and we will do our best to help!








Leave a Reply