Starting your own brand requires careful planning, and one of the first things to consider is designing a logo. Whether you're building a large business or creating a personal
Free November 2023 Wallpaper & Instagram quote
Free November 2023 wallpaper is here! I can hardly believe that autumn is already in full swing! Need a little reminder? I've got just the thing: a stunning free November
Happy Halloween | Free Blogger Template
If you're looking for a Halloween Blogger template that will make your blog stand out, you'll want to check out the newly refreshed Happy Halloween template. This template features
Color Love | Colors of Halloween
I came across a captivating image of candles that featured an impeccable blend of Halloween colors. I could not resist turning it into a Halloween color palette. The shades of
Custom Design Feature | Salisbury Home
I just realized that I haven't shared any of our recent designs with you all. With so many tasks on my plate, like creating tutorials and helping out with blogs, I always seem to
Free October 2023 Wallpaper & Instagram quote
Free October 2023 wallpaper is here! With October here, it's the perfect time to add some spookiness to your screen. So for this month's free wallpaper, I've got just the thing
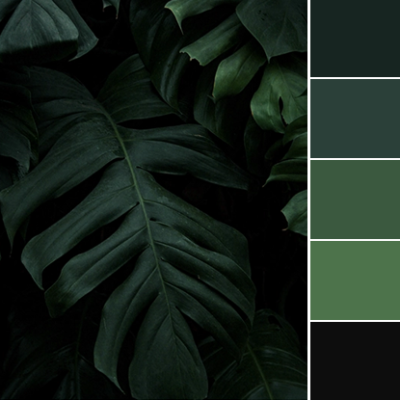
Color Love | Dark Greens
Have you ever thought about using a color palette that's exclusively made up of dark green shades? It might sound unusual, but it can actually create a really unique and
2024 Free Blog Planner in LIMITED EDITION Color
Hey there, great news! You can now get your hands on the amazing 2024 Free Blog Planner in a stunning blue color. This year's limited edition color is absolutely gorgeous and is
How to Add Images to WordPress Sidebar
Adding images to the sidebar of your blog or website can really enhance the overall look and feel. It's a great way to make your site more attractive and highlight any important
Free September 2023 Wallpaper & Instagram quote
Free September 2023 wallpaper is here! I'm excited to present to you this month's wallpaper featuring stunning scenery to celebrate the beginning of autumn. It is truly
Color Love | Colors of Autumn
As the leaves change and fall, the autumn color palette comes alive with warm shades of pumpkin orange and coral. These vibrant hues create a cozy and inviting atmosphere that is
6 Easy Ways to Get More Comments on Your Blog
Have you ever published a post that didn't seem to get any traction? Despite pouring your heart and soul into it, the response was underwhelming and the comments section remained