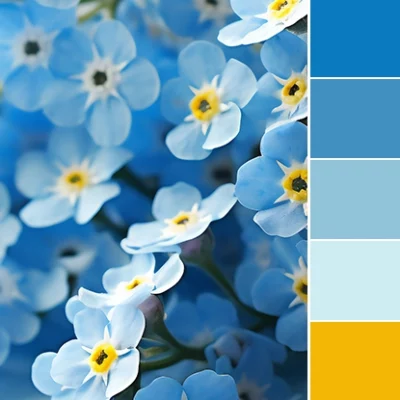
When it comes to a new year, I usually like to start with a winter-themed palette. However, I still had a breathtaking photo of forget-me-not flowers that I just couldn't resist
#2 Wallpaper Bundle – Limited Time Offer!
We know how much you love our monthly wallpapers, and we're so happy to offer them for free until the end of each month. If you happen to miss downloading them during that time, no
How to Start Planning – Improve Your Website And Get Organized
Someone once said, 'Planning is everything,' and although I was initially uncertain about it, I now completely agree! Planning enables us to work more quickly and efficiently,
Free January 2024 Wallpaper & Instagram quote
Free January 2024 wallpaper is here! I'm so excited that we get to start another year together! This month's free wallpaper is all about celebrating good times and I think
Last Minute Decoration – Free Christmas Quote Printable Poster
I just had a realization - it's been ages since I shared a printable poster! And what better time to do so than during the festive season, right? So, I have a little something that
WordPress Basics – If you are new, start here!
WordPress is a fantastic choice for creating your website or blog, thanks to its user-friendly interface and widespread popularity. I personally recommend it and use it for all of
Color Love | Classic Christmas Colors
It's the most wonderful time of the year and I'm thrilled to feature a color palette that captures the festive spirit of December. I've chosen the classic seasonal colors, with
Free December 2023 Wallpaper & Instagram quote
Free December 2023 wallpaper is here! Are you ready to feel the festive spirit? Check out our latest wallpaper for 2023, featuring beautiful green Christmas tree branches that
2023 Black Friday Sale – 30% Off Planner Bundle
It's that time of the year again! As you enjoyed our planner bundle sale last year, I thought you'd be happy to know that we're offering it again this year. You can purchase both
Color Love | Beige Business Branding
Our collection of color palettes is growing every month and we now have a wide variety of color combinations to choose from. I'm positive that you'll find something that catches
Looking for a new logo? Check the Most Popular Logo Styles
Starting your own brand requires careful planning, and one of the first things to consider is designing a logo. Whether you're building a large business or creating a personal
Free November 2023 Wallpaper & Instagram quote
Free November 2023 wallpaper is here! I can hardly believe that autumn is already in full swing! Need a little reminder? I've got just the thing: a stunning free November