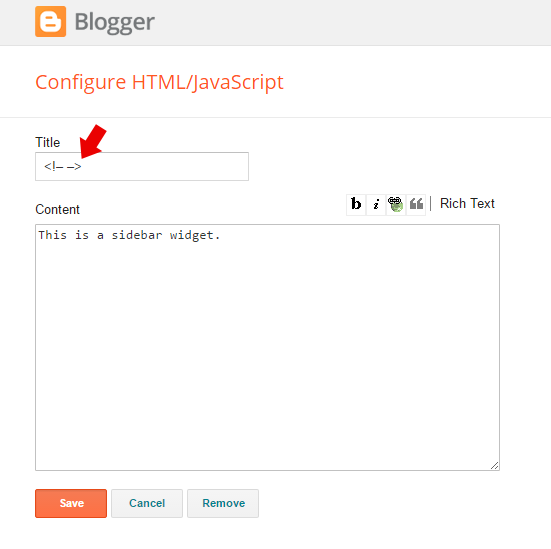
We’ve gotten lots of emails the last few days about clients having issues with their sidebar titles. Some people don’t want any but Blogger is making it a must! I’m not sure what the deal is. Maybe I’ll contact blogger myself! In the meantime, to get around the sidebar title must, place this code into the sidebar title space:
<!– –>
Feel free to leave a comment or email the info account if you have any questions. We’re happy to assist in any way possible!!!







Hello! I’m having trouble with this too. I’m issuing blogger and don’t know where to put that code. I don’t see “sidebar.”
I’m also new to blogger and all the coding!
Thanks so much for all your tips and advice on this blog! I’m so glad I just found you. 🙂
Hi Grace,
Go to Layout in your dashboard. Then click “edit” on the gadget you need to add the code to or click “add a gadget” to add a new gadget. Put the code in the title area of the gadgets you do not want to save with a title. Hope this helps!
It’s looks like small things!!! But, very helpful for me.
Thanks alot.