
The menu is one of the essential elements of every website and blog. Usually located somewhere at the top of the site, gives your visitors easy access to the most important parts of the content. This tutorial demonstrates how to add a navigation menu in WordPress in a few easy steps.
Adding a Navigation Menu in WordPress
Depending on the theme you are using, you may have more than one menu slot. Printscreens for this tutorial was made using one of our Premade themes which comes with two main menu slots.
#1 Access your WordPress
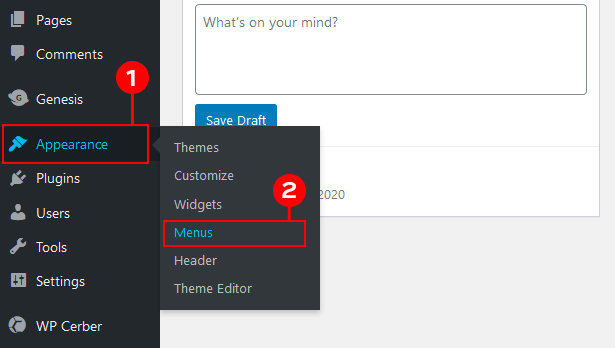
Firstly, you need to login to your WordPress Dashboard and hover over the ‘Appearance‘ tab on the left. From the drop-down options pick one called ‘Menus‘.

#2 Create a navigation menu in WordPress
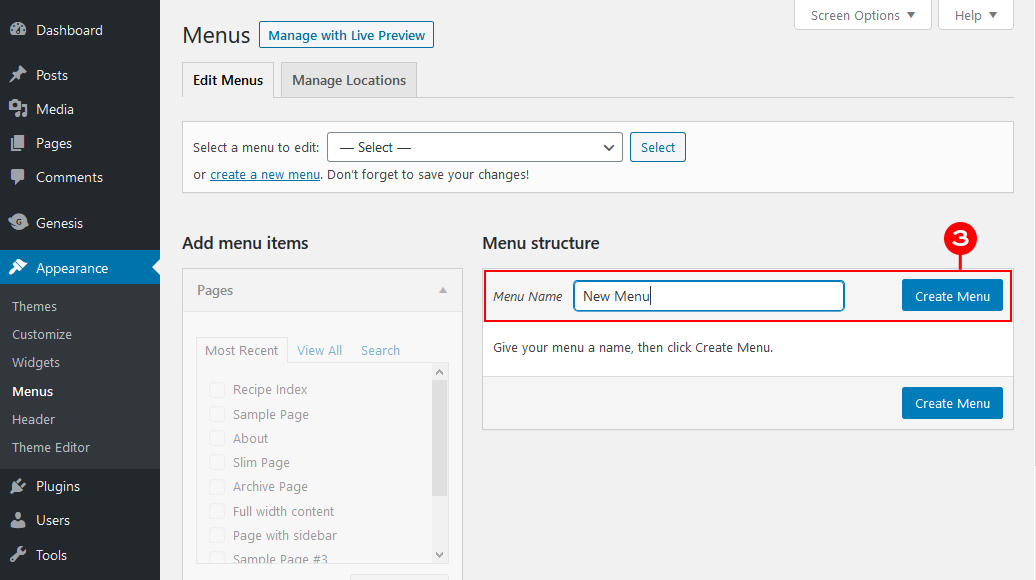
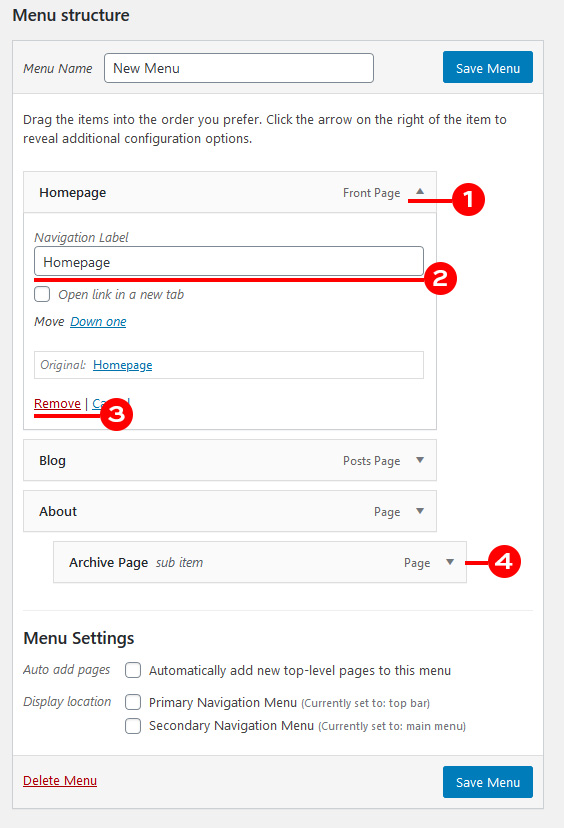
In the new window, go to section titles ‘Menu structure’ and enter your menu name. This name is not displayed on your site, so pick something short that will help you locate this menu if youcreate more of them.
For this example, I have called my menu ‘New Menu.’

#3 Add your buttons
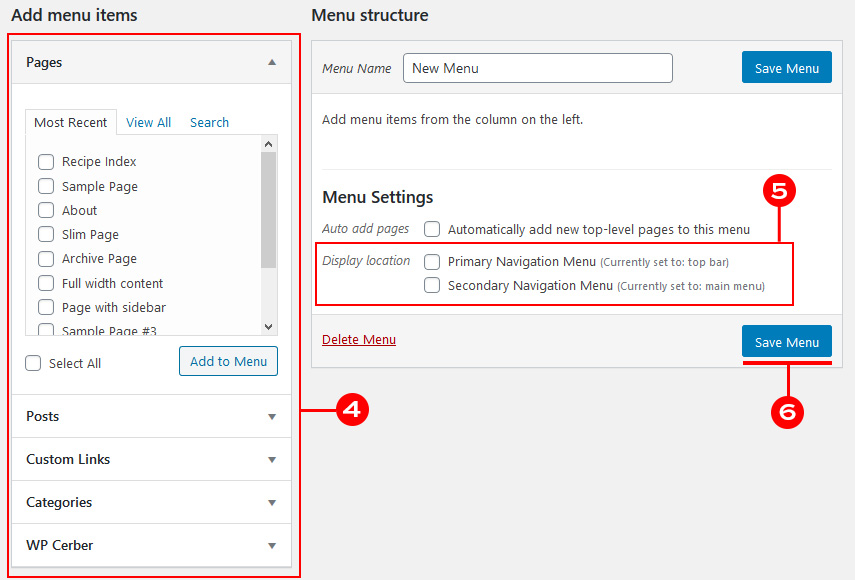
Adding menu buttons is easy with WordPress. All you need to do is pick elements from the list on the left (number 4 on the image below) and click on the ‘Add to Menu‘ button.
As you can notice, there are few sections for this list. Pick items from your pages, posts, categories, plugins, or manually add a custom link.
You may need to select a ‘View All’ link if you do not see all of your pages and categories.
The most popular options are pages and post categories.

When the buttons will be ready, pick the ‘Display location‘ for your menu (5) and hit the ‘Save Menu‘ button (6).
Keep in mind that the number of your display location depends on the theme you are using. For this example, I use Daphne, which has two menu rows available.
That’s all! You have now learned how to add a navigation menu in WordPress.
For more tutorials, make sure to check our WordPress tutorials library!
Additional menu buttons options
After you add buttons to your menu, there are few additional options that are quite useful. I have listed four of the most important ones below the following image.

- Use the small arrow on the right side to reveal more settings for the menu button
- Change Navigation Label to make the button appear with a specific name. For example, change the Homepage to Home if you need more menu space.
- Use the ‘Remove’ option in the bottom left corner to remove the button from the menu
- Drag and drop your buttons under already existing ones to create a drop-down menu options
Designer Blogs offers an add-on option to stylize your menu with different fonts, link colors, background colors, and images. So if it is something we can help you with, check our Blog Accessories page.
If you have any questions about adding a navigation menu in WordPress make sure to let us know in the comments below.





Leave a Reply