When choosing the perfect color scheme for your blog, the possibilities are nearly endless. With inspiration around every corner, it can make it challenging to narrow down the options. Fortunately, there are ways of approaching your color choices that won’t leave you grasping at thin air.
#1 Use Pinterest for Inspiration
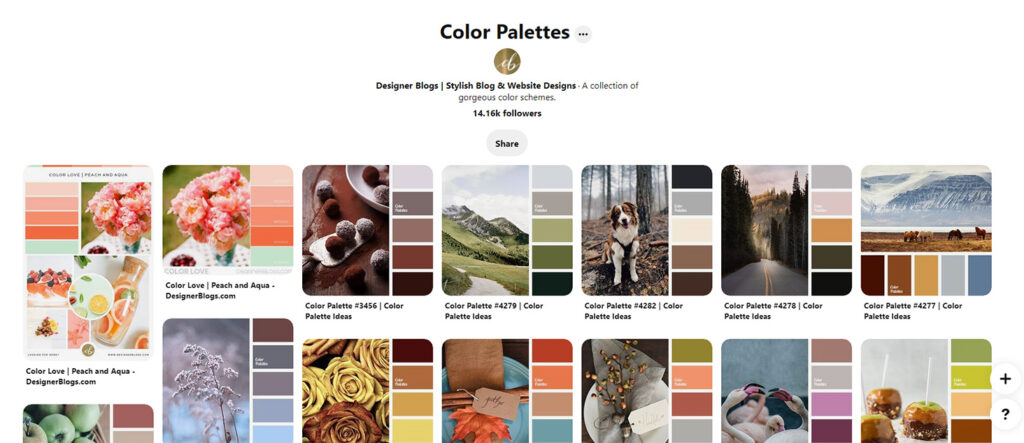
Pinterest is one of the most amazing tools available for finding inspiration. We’ve created a color palette board on our profile that is packed with gorgeous color palette inspiration.
If you don’t find anything that interests you there, search for other color palettes using the search bar. Create a board for this and start pinning any color palette or photo that appeals to you. After you’ve compiled about 20-30 pins, you’ll most likely start seeing a pattern in the colors you are drawn to. This should help you narrow down your colors to a palette best suited for your blog.

#2 Find an image that interests you
This does not have to be an image you’re planning on using on your blog. Still, it should be an image you find visually pleasing or, if you’re designing for a client, that somehow adheres to any brand colors or their imagery guidelines. Keep in mind how it makes you feel, as the colors in this image can subconsciously inform tone and mood.
Let’s say that this is an image of your choice:

Once you have an image, pull one or two of the dominant colors. If you like what you see, add other colors into the mix as accent colors.
#3 Use an online color palette generator
If you need a little more guidance right off the bat, use an online color palette generator. Let the math do the work for you! This site can help you see a visual representation of your color palette and quickly translate the color values you see for online use.
Adobe Color
The most popular online color palette generator is Adobe Color. Users can create custom color palettes that are downloadable and rated by others in the community.

Creating a color palette from your image
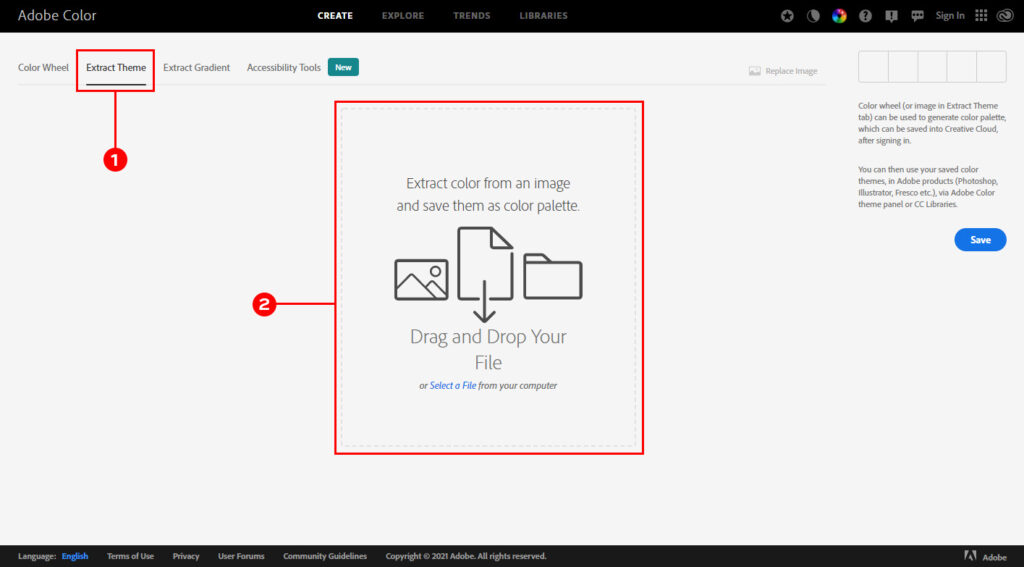
You can create a palette by picking a color on your own or make the Adobe Color create one for you based on the image you already have. To do so, click on the Extract Theme tab at the Adobe Color page’s top and upload an image from your computer.

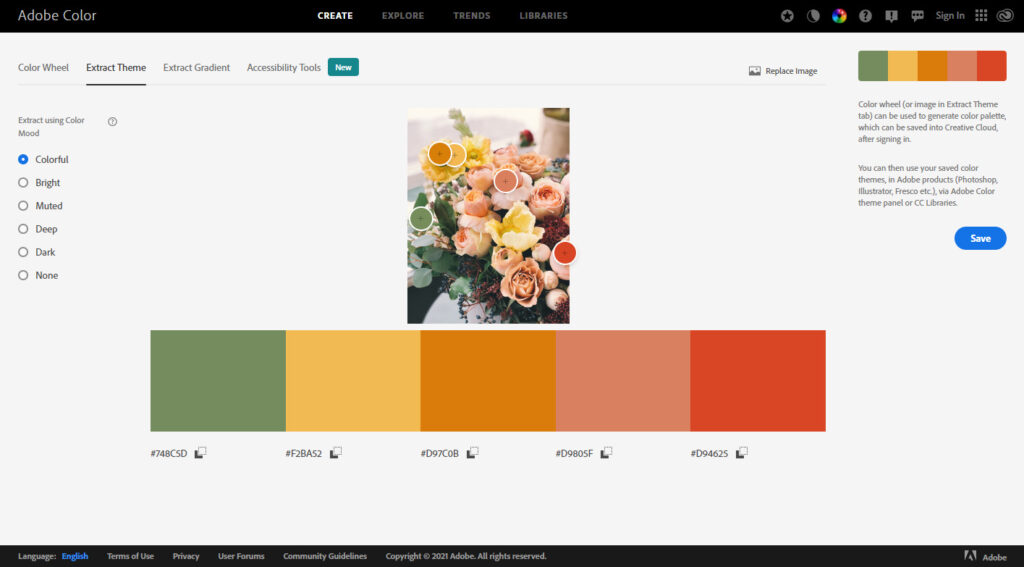
Here are the results for the image we have chosen in #2.

Remember not to focus on only your favorite colors but rather to use them as a starting place to expand. You might begin, for instance, with blue and then add a neutral color or two. Then you could try adding non-typical colors to help give a well-rounded variety of values.
#4 Look at blogs or websites in your same niche
Finding a sampling of websites with similar topics can reveal a common thread in the colors used to represent them. For example, you may find that cooking blogs use more neutral colors for the design since they have quite colorful posts. Knowing that these colors are inspired by food and have also been successful when used on other recipe sites can help validate and determine a good starting point for your color scheme.
However, you should remember that sometimes using color completely different from the other blogs from your niche may give you a more unique and recognizable look.
Take-Away
Finding the perfect color scheme for your blog can seem like an intimidating prospect at first. However, it’s not so hard with these four methods. In fact, the process of searching for your color can inspire even the written tone and voice for your blog, as well as your content.
So dig in, have fun, and make those colors pop!
Make sure to check our collection of gorgeous color palette’s






I find it helpful sometimes to look at smaller palettes of color and then refine. I’ve designed a bunch of custom WordPress themes, and I usually actually begin by looking at a palette of web safe colors. I know web safe colors aren’t necessary anymore (since nearly all computers support millions of colors), but it’s nice to have a limited set to work with at FIRST, and then to refine to the exact colors you want. I’d particularly recommend http://websafecolors.design/ though a google search for “web safe colors” will yield a lot of websites you can use for a starting palette.
LOVED this post! Thank you – It was so helpful!! 🙂
Thank you Bonnie! I’m glad you found it helpful. 🙂
These color charts are amazing, what a great way to make scrapbook examples via colors for inspiration.
My blog has the same color as that of yours. But I still think something lacking in my blog. Can you plz a colour combo for food blog. Moreover, are you using astra theme in this blog? I am curious to know.
We are using a custom theme made by us from scratches 🙂 I do not think there are specific color combos that need to be used for food, travel, fashion blogs, etc. Pick the colors you like, and I’m sure it will work for you. If your design is missing something, maybe you should consider a custom logo? It can change even the most simple design into a custom look.